
ဒါေလးၾကေတာ့မိမိဘေလာ့postေအာက္မွာComment Box ေလးထည့္နည္းပါ၊သိၿပီးၾကသူလည္းမ်ား မယ္ထင္ပါတယ္ မသိၾကေသးတဲ့မိတ္ေဆြေတြအတြက္ပါ၊၊၊
ထည့္ပံုထည့္နည္းေလးၾကည့္ရင္းႏွင့္စၾကရေအာင္ေနာ္
 ပထမအဆင့္
ပထမအဆင့္၁။ login to
http://draft.blogspot.com မိမိရဲ့ဘေလာ့ IDနဲ႔ပါဘဲ၊
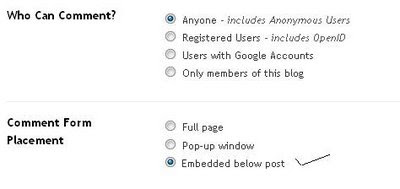
၂။ Click settings.
၃။ Click Comments tab
ေအာက္ပံုၾကၫ္႔ပါ၊

၄။ Click save Settings button.ပထမအဆင့္ၿပီးပါၿပီ။။။
ဒုတိယအဆင့္- Click Layout tab.
- Click Edit HTML tab.
- Click Download Full Template.
Back up လုပ္ရန္မေမ့ပါနဲ႔အေရးႀကီးပါတယ္၊
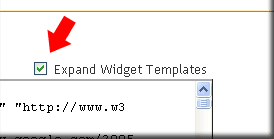
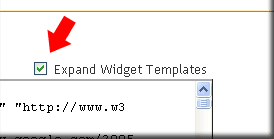
4. ေအာက္ပံုၾကည့္ပါ၊
Expand Widget Templates အမွန္ျခစ္ေပးပါေခတၱေစာင့္ပါ

ေအာက္ကcodeကိုရွာပါ
တခ်ိဳ႕code ေတြကအနီcodeနဲ႔တြဲပါတယ္၊တခ်ိဳ႕codeၾကေတာ့အဝါေရာင္codeပါဘဲ၊မတူပါဘူး
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</p>
ရွာလို႔ေတြ႕ၿပီဆိုရင္ျဖဳတ္လိုက္ၿပီးေအာက္ကcodeကိုအစားထိုးေပးလိုက္ပါ
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
5. Click SAVE TEMPLATE
ၿပီးပါၿပီ။။။
Read More ->>
 အခုဟာေလးကေတာ့Labelနံပါတ္ေတြကိုျဖဳတ္တဲ့နည္းေလးပါ၊ မသိၾကေသးတဲ့မိတ္ေဆြအတြက္ပါ၊သိၿပီးၾကသူေတြလည္းမ်ားမယ္ထင္ပါတယ္၊ လိုအပ္ခဲ့သည္ရိွေသာသံုးလို႔ရေအာင္ပါ.,,အရမ္းလြယ္ပါတယ္
အခုဟာေလးကေတာ့Labelနံပါတ္ေတြကိုျဖဳတ္တဲ့နည္းေလးပါ၊ မသိၾကေသးတဲ့မိတ္ေဆြအတြက္ပါ၊သိၿပီးၾကသူေတြလည္းမ်ားမယ္ထင္ပါတယ္၊ လိုအပ္ခဲ့သည္ရိွေသာသံုးလို႔ရေအာင္ပါ.,,အရမ္းလြယ္ပါတယ္







 ဒါေလးကေတာ့မိမိရ႕ဘေလာ႕Older posts link ႏွင့္ Newer posts linkအေပၚမွာထားခ်င္ရင္ က ေအာက္မွာထားနည္းပါ၊
ဒါေလးကေတာ့မိမိရ႕ဘေလာ႕Older posts link ႏွင့္ Newer posts linkအေပၚမွာထားခ်င္ရင္ က ေအာက္မွာထားနည္းပါ၊










 ဒါေလးကေတာ့File Hosting လုပ္တဲ့ဆိုက္ေလးပါ Registerလုပ္ရင္ရပါၿပီ၊အခမဲပါ၊မသိၾကေသးေသာခ်စ္မိတ္ေဆြေတြအတြက္ပါ၊၊ ခ်စ္မိတ္ေဆြအားလံုးေက်းဇူးကမ႓ာ
ဒါေလးကေတာ့File Hosting လုပ္တဲ့ဆိုက္ေလးပါ Registerလုပ္ရင္ရပါၿပီ၊အခမဲပါ၊မသိၾကေသးေသာခ်စ္မိတ္ေဆြေတြအတြက္ပါ၊၊ ခ်စ္မိတ္ေဆြအားလံုးေက်းဇူးကမ႓ာ


 ဒါေလးၾကေတာ့မိမိဘေလာ့postေအာက္မွာComment Box ေလးထည့္နည္းပါ၊သိၿပီးၾကသူလည္းမ်ား မယ္ထင္ပါတယ္ မသိၾကေသးတဲ့မိတ္ေဆြေတြအတြက္ပါ၊၊၊
ဒါေလးၾကေတာ့မိမိဘေလာ့postေအာက္မွာComment Box ေလးထည့္နည္းပါ၊သိၿပီးၾကသူလည္းမ်ား မယ္ထင္ပါတယ္ မသိၾကေသးတဲ့မိတ္ေဆြေတြအတြက္ပါ၊၊၊




























 အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္
အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္ 

























