အခုတင္မယ့္ Post ေလးကေတာ့က်ေနာ္တိုဘေလာ့ Post မွာ Scrollbars အသံုးျပဳနည္း
ေလးပါ၊မသိၾကေသးတဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊Postအရွည္ေတြအတြက္ဆိုရင္ပိုျပီးေတာ့
အသံုးဝင္မယ္ထင္ပါတယ္၊ နွစ္မ်ိဳးရိွပါတယ္ တခုကမိမိၾကိဳက္တဲ့ေနရာကေန Scroll လုပ္နည္းနွင့္
ေနာက္တခုကေတာ့ Post အားလံုး Scroll လုပ္နည္းေလးပါ၊အားလံုးရွင္းေအာင္လည္း က်ေနာ္သံုး
ျပထားပါတယ္၊ပံုနဲ႕လည္းျပထားေပးပါတယ္။
ေလးပါ၊မသိၾကေသးတဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ၊Postအရွည္ေတြအတြက္ဆိုရင္ပိုျပီးေတာ့
အသံုးဝင္မယ္ထင္ပါတယ္၊ နွစ္မ်ိဳးရိွပါတယ္ တခုကမိမိၾကိဳက္တဲ့ေနရာကေန Scroll လုပ္နည္းနွင့္
ေနာက္တခုကေတာ့ Post အားလံုး Scroll လုပ္နည္းေလးပါ၊အားလံုးရွင္းေအာင္လည္း က်ေနာ္သံုး
ျပထားပါတယ္၊ပံုနဲ႕လည္းျပထားေပးပါတယ္။
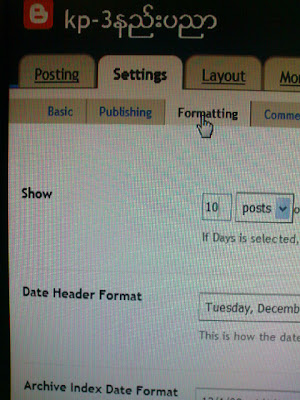
Post အားလံုးကို Scroll လုပ္ခ်င္ရင္ေအာက္ကအတိုင္းသြားပါ။
၁။Layout
၂။Edit HTML
ေအာက္က Code ကိုရွာပါ
.post {ေတြျပီဆိုရင္အေပၚမွာေအာက္က Code ကိုထပ္ထည့္ေပးလိုက္ပါ၊
.post { height:200px; overflow:auto; }
၃။Save Template button.ႏိုပ္ပါ။။
ေနာက္တခုကေတာ့မိမိၾကိဳက္တဲ့ေနရာကေနScrollလုပ္မယ္ဆိုရင္ေတာ့
.post {အေပၚမွာေအာက္က Code ကိုထည့္လိုက္ပါ၊က်ေနာ္နမူနာသံုးျပထားပါတယ္ေအာက္ကအတိုင္းပါ။
.scrollbox {
height:100px;
width:400px;
overflow:auto;
}height:100px; မိမိၾကိဳက္သလိုျပန္ေျပာင္းလို႕ပါရတယ္။
width:400px; မိမိၾကိဳက္သလိုျပန္ေျပာင္းလို႕ပါရတယ္။
မိမိScrollလုပ္ခ်င္သည့္စာဘယ္မွာေ၇းမယ္ဆိုတာကိုေအာက္မွာပံုနဲ႕တကြ Code ေပးထားပါတယ္၊
<div class="scrollbox">ဤေန၇ာမွာစာေ၇းပါ</div>


ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Read More ->>




























 အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္
အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္ 

























