ေယာက္ကCbox မွာေတာင္းဆိုထားတာေလးပါ။မိမိရဲ႕ဘေလာ့ထဲကိုဝင္တဲ့Email Account
ေျပာင္းနည္းေလးပါ၊ဘယ္လိုေျပာင္းဒါလဲဆိုရင္ဘေလာ့SETTINGS ထဲမွာဝင္ျပီးရင္ေပၚလာ
တဲ့PERMISSIONSဆိုတာေလးအသံုးဝင္ပံုဆိုလည္းေျပာလို႕ရပါတယ္။ေအာက္မွာေတြ႕ရတဲ့
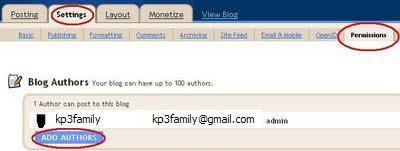
ပံုအတိုင္းေပါ့ေနာ္၊ဟုတ္ျပီေနာ္စၾကရေအာင္ေနာ္

၁။ဘေလာထဲစဝင္မယ္Settings >>- Permissionsကိုသြားမယ္၊
၂။အေပၚပံုအတိုင္းADD AUTHORS ကိုထပ္ႏိုပ္မယ္.Invite more people to write to your blog
ဆိုျပီးစာေၾကာင္းေလးေအာက္မွာ Invite လုပ္မည့္အီးေမးလ္စာေရးရန္အတြက္အကြက္ေလးေတြ႕ရပါ
လိမ့္မည္။
၃။မိမိသံုးခ်င္သည့္ဘေလာ့ဂါ Login Email အသစ္လိပ္စာကိုထည့္လိုက္ျပီး Invite Button ေလးႏိုပ္
လိုက္ပါ။
၄။မိမိရဲ႕အီးေမးလ္အသစ္ကိုျပန္ဝင္ပါ Invite ရရွိေၾကာင္းဆိုသည့္စာေလးေတြ႕ရပါလိမ့္မည္၊ဘယ္ဘေလာ ့
ကေနေပါ့ေနာ္-ဥပမာ-The Blogger user he/she has invited you to contribute to the blog:
ဒီစာေၾကာင္းေလးရဲ႕ေအာက္မွာ Invite ဘေလာ့ဂါလင့္ခ္ေလးေပးထားပါတယ္၊ႏိုပ္လိုက္ပါမိမိရဲ႕ Invite-ID
ေပါ့ေနာ္(password),မိမိအီးေမးလ္အသစ္ရဲ႕ Password ကိုေတာင္းပါလိမ့္မည္။
၅။မိမိအီးေမးလ္အသစ္ရဲ႕ Password ထည့္ျပီးရင္ေအာက္ကAccept Invitation ဆိုတဲ့Buttonေလးေတြ႕
ရလိမ့္မည္၊ႏိုပ္လိုက္ပါ။Blogger Dashboard ေလးေပၚလာပါလိမ့္မည္။ပထမအဆင့္ျပီးျပီလို႕ေျပာလို႕ရပါ
တယ္။ဒါေပမယ့္ဒီပထမအဆင့္က Invite ဘဲဆိုေတာ့ Dashboard မွာဒီ(၃)ခုဘဲေပၚပါလိမ့္မည္.,,,,,,,,,,,,,,
New Post>– Edit Posts> – Settings အဲဒါေလးကိုမူရင္:လိုျဖစ္ေအာင္(admin)ေနာက္တစ္ခု Invite ထပ္
လုပ္ေပးပါ။ဥပမာေအာက္မွာျပထားပါတယ္၊
**
ပထမမူရင္း- kp3 kp3family@gmail.com admin ေပါ့ေနာ္
***
ဒါကေတာ့ Invite လုပ္တဲ့ဟာေလး kp3g kp3group@gmail.com
၆။ေနာက္တစ္ခု Invite ထပ္လုပ္ေပးျပီးသြားရင္ေအာက္ကအတိုင္းျဖစ္ပါလိမ့္မည္။လုပ္ရင္အရမ္းလြယ္ကူ
ပါတယ္စာနွင့္ေရလို႕ရွည္တာပါ။
**
ပထမမူရင္း- kp3 kp3family@gmail.com admin
ပထမInviteကဒီလိုေျပာင္းသြားတယ္ kp3g kp3group@gmail.com author -Grant admin privileges
***
ဒုတိယInviteကဥပမာ- kp3n kp3net@gmail.com ဒီလိုျပန္ေပၚတာေပါ့ေနာ္
၇။ author -Grant admin privileges ကိုႏိုပ္လိုက္ရင္ Grant admin privileges>>>>>Cancelဆိုျပီးတက္လာ
လိမ့္မည္၊ Grant admin privileges နိုပ္လိုက္ပါ။ႏိုပ္ျပီးသြားရင္ေအာက္ကအတိုင္းေပၚလာလိမ့္မည္။
kp3 kp3family@gmail.com admin -Revoke admin privileges----------------remove
kp3g kp3group@gmail.com admin -Revoke admin privileges----------------remove
မူရင္းႏွင့္မိမိ Invite လုပ္ထားတာႏွစ္ခုစလံုးတူသြားပါျပီ။
၈။မိမိရဲအေဟာင္းကို Remove လုပ္လိုက္လို႕ရပါျပီ၊မိမိရဲ႕ဘေလာ့Accountအသစ္ႏွင့္ျပန္ၾကည့္ရင္နံပါတ္
(၅)အတိုင္းမဟုတ္ေတာ့ဘဲထံုးစံတိုင္းဘေလာ့Dashboard မွာမူးရင္အျဖစ္ေျပာင္းလဲသြားပါျပီး၊
New Post>>– Edit Posts>> – Settings >>>– Layout>> – Monetize
မိမိရဲ႕ဘေလာ့ဝင္တဲ့ Account အေဟာင္းလည္းသံုးခ်င္ရင္လည္းရတယ္၊မသံုးေတာ့ဘူးဆိုရင္ Remove
လုပ္လိုက္ေပါ့ေနာ္။
အဆင္မေျပရင္အေၾကာင္းၾကားေပးပါလို.ေမတၱာရပ္ခံပါတယ္။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစျခင္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု
Read More ->>

























































 အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္
အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္ 

























