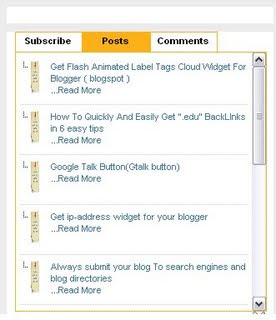
ပိုျပီးလွပသြားတာေပါ့ေနာ္။Code ကေတာ့အရမ္းကိုရွင္းပါတယ္၊ေအာက္မွာပံုနဲ႕တကြCodeရိွပါတယ္။

၁။dashboard
၂။layout
၃။add a page element
၄။html/javascript
<style type="text/css">
div.TabTampil div.TTs
{height: 24px; overflow: hidden; }
div.TabTampil div.TTs a:hover, div.TabTampil div.TTs a.Active
{ background-color: #0084ce; }
div.TabTampil div.Halamans
{ clear: both; border: 1px solid #0084ce; overflow: hidden; background-color: #ffffff;}
div.TabTampil div.Halamans div.Halaman
{ height: 100%; padding: 0px; overflow: hidden; }
div.TabTampil div.Halamans div.Halaman div.Alas
{ padding: 3px 5px; }
div.TabTampil div.TTs a
{ border-left:1px solid #0084ce; border-right:1px solid #0084ce; border-top:1px solid #0084ce; border-bottom:0px solid#0084ce; float: left;
display: block; width: 79px; text-align: center; vertical-align: middle; height: 24px; padding-top: 3px; text-decoration: none; font-family: "Arial", Serif;
font-size: 11px; font-weight: 900; color: #000000}
</style>
<form action="tabtampil.html" method="get">
<div id="TabTampil" class="TabTampil">
<div style="width: 300px;" class="TTs"> <a>ဤေနရာမွာTab-1နာမည္ေရးပါ</a> <a>ဤေနရာမွာTab-2နာမည္ေရးပါ</a>
<a>ဤေနရာမွာTab-3နာမည္ေရးပါ</a></div>
<div style="width: 300px; height: 310px;" class="Halamans">
<div class="Halaman">
<div class="Alas">
ဤေနရာမွာTab-1 Code ထည့္ပါ
</div>
</div>
<div class="Halaman">
<div class="Alas">
ဤေနရာမွာTab-2Codeထည့္ပါ
</div>
</div>
<div class="Halaman">
<div class="Alas">
ဤေနရာမွာTab-3Codeထည့္ပါ
</div>
</div>
</div>
</div></form>
<script style="text/javascript" src="http://sites.google.com/site/tntbystc/Home/tabwidget-smart.txt?attredirects=0"></script>
<script type="text/javascript">tabtampil_inisial('TabTampil');</script>
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစျခင္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု



















 အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္
အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္ 


























4 comments:
tester
thanks for this post , help full
great post
thankz
Post a Comment