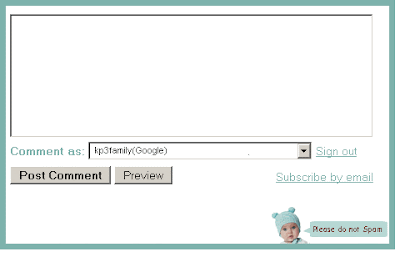
Code နဲ႕တကြပံုေတြျပထားေပးပါတယ္။မိမိၾကိဳက္သလိုပံုးကိုလည္းေျပာင္းလို႕ရပါတယ္။ဘေလာ့ Comment ေတြကိုလွပစြာပိုင္းျခားနည္းကိုkp3နည္းပညာ၊၁၇၆၊မွာရိွပါတယ္။ Post Comment Box ကိုလွလွေလးလုပ္ခ်င္ ရင္ kp3နည္းပညာ၊၁၄၇၊ မွာရိွပါတယ္။Comment Form ေလးအၾကီးအေသးေျပာင္းခ်င္ရင္ kp3နည္းပညာ၊၁၁၁၊မွာရိွပါတယ္။အားလံုးကိုေက်းဇူးကမ႓ာ
၁။Layout
၂။Edit Html
၃။Expand Widget Templatesမွန္ျခစ္လိုက္ပါ။
ေအာက္ကCode ကိုရွာပါ၊(Ctrl+F)
<div class='comment-form'>ေတြ႕ျပီဆိုရင္ေအာက္က Code ႏွင့္အစားထိုးေပးလိုက္ပါ။။
<div id='mbt-form'>ေအာက္ကCode ကိုထပ္ရွာပါ၊(Ctrl+F)
]]></b:skin>ေတြ႕ျပီဆိုရင္အေပၚမွာေအာက္က Code ကိုထည့္ေပးလိုက္ပါ။
#mbt-form iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGOzAsrD-OCFbe0clc0s7jGu-Br1iL32Bm3aMsef6XVAlDzlEfn7ulUOysjxsGJKNWEEBcv5bO8pZZviYDCeQNuO2HJfoKwfeNqNGdJlr2SFbWcyIu6h5w2pfHF9AUxV8iQFoeSuVTX7-f/s400/plz-do-not-spam1.gif) no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#7EB2AC;
width:450px;
}
#mbt-form iframe:hover{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjV0y7_L99ZzdeqqoJTto9I0TGAe-kZe36fpmgoUnYAyLXqm235YtHxxzqiiNA_XZJcYMXjG13GIFByj4G66SVS4ex40uoEeCTGwebzHMoMFgP6tsFlx0h9Ua5Hz64cwL6-NfTtrqgQyB2t/s400/plz-do-not-spam2.gif) no-repeat bottom right;
border:7px solid #7EB2AC;
}
#mbt-form a{
color:#7EB2AC;
}
၃။Save Template ကိုႏိုပ္ပါ။ျပီးပါျပီ။။မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု




















 အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္
အီးေမးလ္လိပ္စာေလးထားခဲပါ အသစ္တင္တိုင္းပို႕ေပးပါမယ္ 


























2 comments:
ေက်းဇူးတင္ပါတယ္... :)
great thanks very much
Post a Comment